Do you want to make a button that suuuuuucks?
1) Make Sure There’s no Context.
Some buttons are self explanatory. “Check out now” could only mean the button goes to the checkout page. “View Location” sometimes leads to a map, or sometimes it leads to text, but either way, the user knows they’ll gain information about the business’s location when they hit that button. It would be bad practice to make the button lead to something other than it’s label, and it’s pretty obvious, so it doesn’t happen too often.
Similarly, it’s bad practice to label the button and then have no additional information surrounding it. That happens more often!
“Bowhair Frogs” on a menu with no dropdown options means nothing to viewers who stumbled upon the site. “Download Now” when the page doesn’t have any information about the actual download makes it seem scammy. The same goes for “Sign up now.” Sign up for what? The end user could guess it’d for the newsletter or something, but it could also be nearly anything else. Sign up to the website, for an account, maybe? Context is crucial. If you want to do a bad job, leave the buttons completely stranded in an enormous blank field, with no relevant instructions or text, and let the user guess what the button does or what it’s for.
2) Make the Options Vague.
I’ve covered this before in previous articles, but it’s really hard to overstate how much content viewers depend on clear, concise wording to make their choices. Just like context, content matters! A dialogue box is useless after clicking a button if it doesn’t sufficiently elaborate on what the button does. Make your options as clear as you can – ‘more words and clearer’ is better than ‘less words and not clear enough’.
3) Make the Button Visually Unresponsive to Clicks.
You might have noticed that many buttons simulate being pushed down when you click or tap them. That’s good design! It gives the viewer vital information, by letting them know that the button has indeed registered their input.
If you want to confuse users or accidentally generate multiple inputs, make it unclear if the button’s registered their input. No color changes, no animations, no nothing. The user will know their order has gone through when they get the email, right? That’s what bad designers say. When checking out from smaller websites, you might notice a screen warning you not to click the button again, or not to navigate away from the page until it’s complete, and that’s because this is still a very real issue with payment portals. Impatient users or users with slow internet would hit the button multiple times. They’re not necessarily at fault – that’s exactly what you would do to a button in real life if you thought it hadn’t responded!
4) Make the Button Very Small.
Experts say that the smallest you should make a button is about 10 mm by 10 mm, or 26 px by 26 px. This is about the same area as the tip of an average person’s index finger. This is an absolute minimum size! Customers viewing your site on mobile literally will not be able to push the button if the button was any smaller – their phone could pick up the input around the button and could misunderstand what they’re asking it to do. It’s also harder to hit something if you can’t see exactly where it is, and that little micro-button is well hidden underneath the user’s finger.
4.5) Make Small Buttons Close Together
One of the things that makes shopping at Amazon very fast and smooth is that the buttons are all gigantic, and they’re all pretty far apart. People new to designing webpages for mobile might assume that putting their smaller yes/no buttons close together would make the mobile experience more pleasant, when in reality, it’s the opposite. People like some amount of spacing between buttons, especially if they’re small. You can have small buttons, and you can have buttons close together, but too small and too close creates an unpleasant user experience. Pick one!
5) Make it Unclear What Options the End User Has
Write the ‘exit’ option in white text, or put the ‘x’ in a very light gray in the upper right corner. Don’t put a background, don’t draw attention to it, wait for the user to scroll over it as they jiggle their mouse in a fit of rage. Similar rules apply to ‘go back’ and ‘cancel’ options. Ads do it all the time! Do you like ads?
You could also make the website’s default page a ‘sign-up’ option, and make the log in option small, at the bottom of the page, so users aren’t sure if they’re in the right spot to log into their account. Remember, most users don’t like to read, especially if they’re trying to get somewhere fast – sometimes, highlighting something is the only way the end user ever actually sees the option. If you want to irritate or confuse your users, make it unclear where they’re supposed to actually look!
Twitter does this right. Twitter has both their log-in and sign-up buttons on the same page, one right under the other, and they’re the same size. Even though the ‘sign up’ option is highlighted, the right button for logging in is directly underneath it, so the user’s eyes are still drawn to approximately the right area. Meanwhile, on other platforms with Google and Facebook’s new ‘log in with (PROGRAM)’ buttons, the ordinary log-in button sometimes gets shuffled to the bottom of the pile. You’ll see Sign Up, the spaces for email and password, Log in With Google, Log in With Facebook, and then finally, at the bottom, the regular login button. Which then takes users to the next page so they can, y’know, log in. This isn’t ideal design, especially if the website’s older than the Google option – users may accidentally create two accounts before they realize what they’re doing.
6) Make it Unclear What’s Clickable or Unclickable
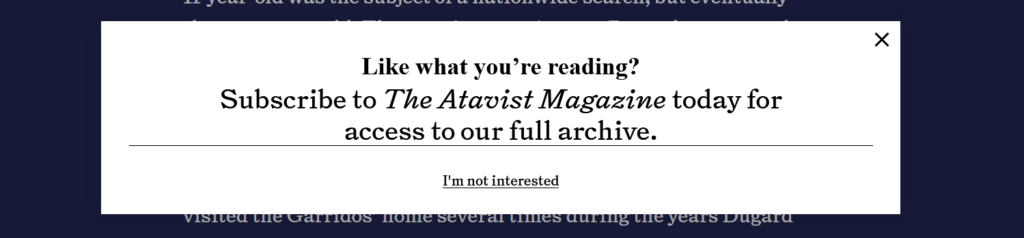
Here’s an otherwise great example of a sign-up box. It only appeared halfway through the article, it has both an ‘X’ and an “I’m not interested” button, and it doesn’t take up the entire screen. The only possible issue is that the larger text doesn’t necessarily look like a button – but given the context, it doesn’t really have to look exactly like a button, and it does highlight when I hover over it. This is a good example. I know it’s a button when I interact with it.
How do you do it wrong? Hide text, don’t allow the text to highlight when the user hovers over it, or otherwise obscure its true nature.
You could also write unclickable/uninteractive text in underlined blue as emphasis, instead of just the underline. Is your website’s primary color blue? This is still a bad idea – users understand underlined blue to be hyperlink text, so if you really want to highlight, do it in your secondary color. You could give unclickable words a hover-over option, which sounds good for things like word definitions, but can get really frustrating on mobile. They see a word, they think it leads to another page, they click it. If the hover-over is poorly configured, it won’t do anything. Well-configured hover-overs can still be frustrating on small screens, so nailing other aspects of your web page is critical if you plan to use them. Make the experience as mobile friendly as possible, and the desktop aspects will follow.
Sources:
https://medium.com/nextux/design-better-buttons-6b64eb7f13bc